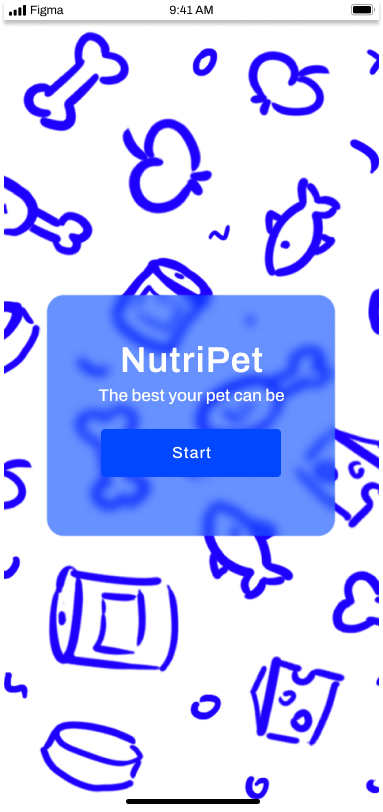
NutriPet is a nutrition tracker app with special features for pets with special needs.
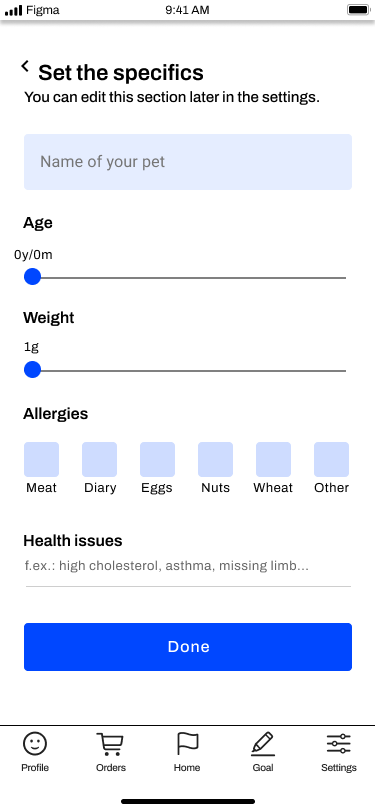
It allows users to set goals for their pets and set specific health conditions, allergies or handicaps their pet has. The app offers the option to make purchases directly on the app and get a package of food and vitamins delivered to your door.
Role
- Research
- UX Design
- Wireframes
Duration
May 2022
The problem
- We all want to spoil our pet buddies, but we should know how much is too much.
- New pet owners might not be sure what kind of food is the best for them.
The Goal
- Help the users better understand how much nutrition and treats their pet needs.
- Guide the new pet owners to see what kind of food they should serve to their pets.
Research
Users are not sure which products to choose so that it doesn’t contradict their pet’s medication.
Users are not sure where to find information about the right nutrition for their pets.
Users feel overwhelmed by options on the pet food market.

Personas
Elena
- Age: 26
- Education: ME graduate
- Hometown: Oslo
- Family: her dog Arnold
- Occupation: Resident Doctor
Elena is a fresh graduate who moved to a new town to start her medical career. She moved with her pug Arnold. Elena is a runner, but her dog doesn’t share her passion. She would like her dog to lose weight while ensuring he gets enough nutrition.
Goals
- See how much activity her dog should do to lose weight and how much food he should be given.
- Make sure her pug gets enough vitamins from food.
- Learn about food suitable for chubby pugs.
Frustrations
- “I don’t have enough time to walk my dog and he doesn’t want to run with me.”
- “My dog gained weight and I feel worried for his health.”
- “It’s difficult to find information about a pug diet.”
Problem Statement
Elena is a pet owner who is starting a new job and needs to find the right diet for her pug because she wants to make sure he is healthy.
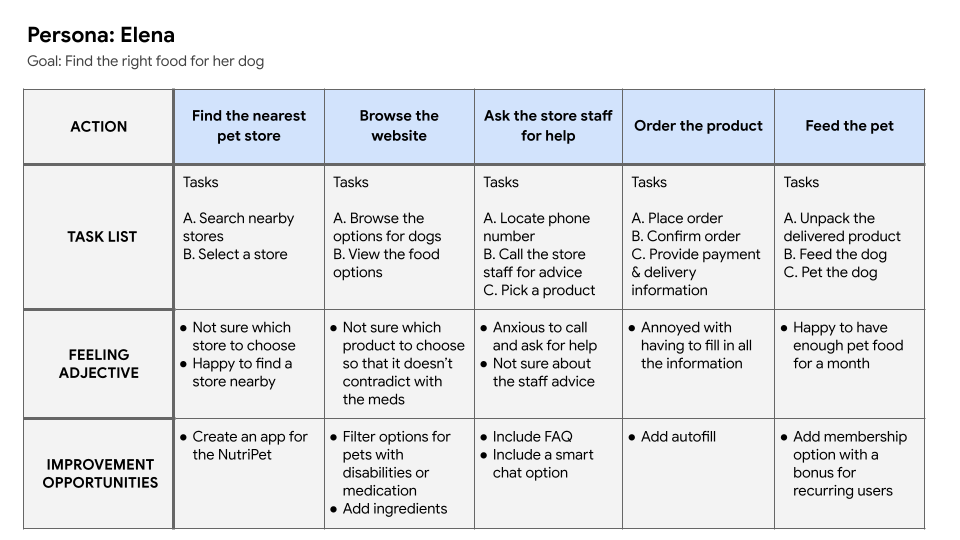
User Journey Map

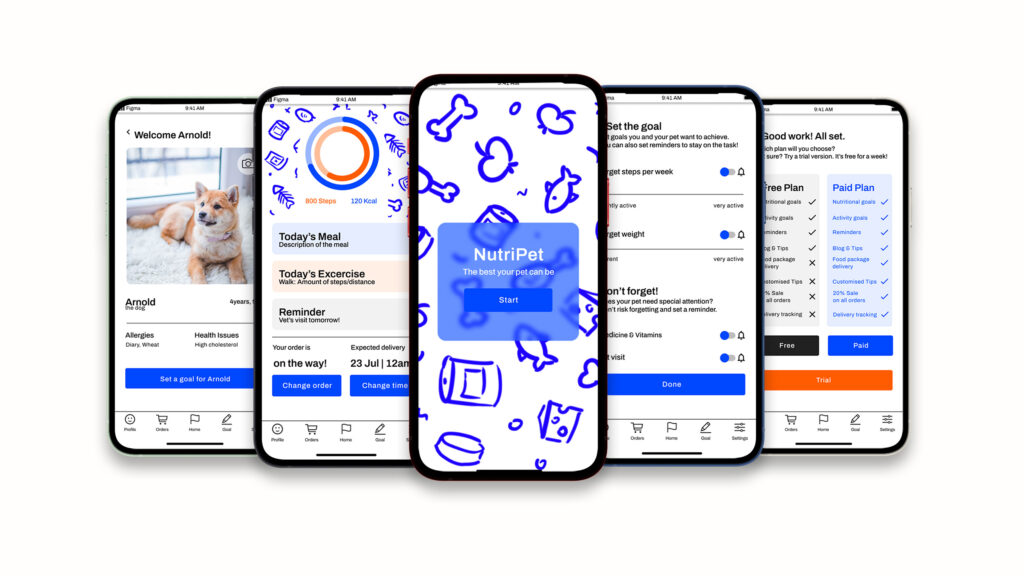
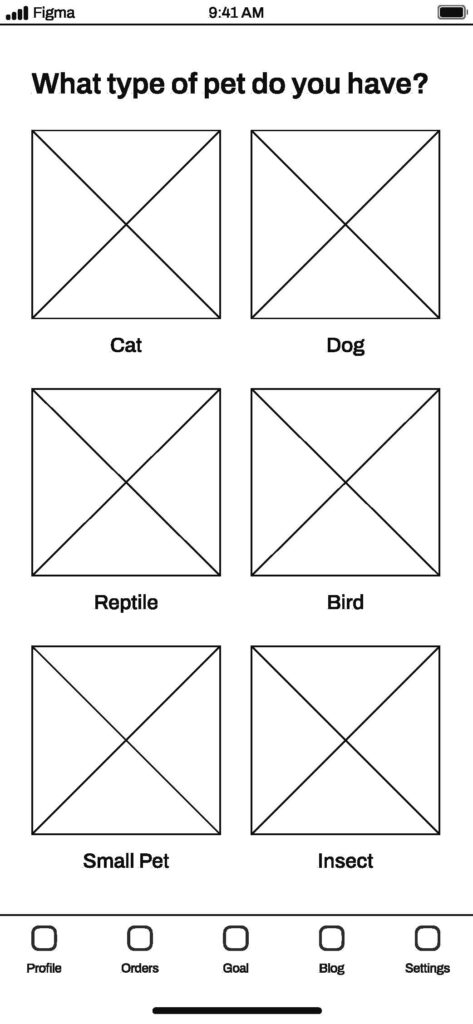
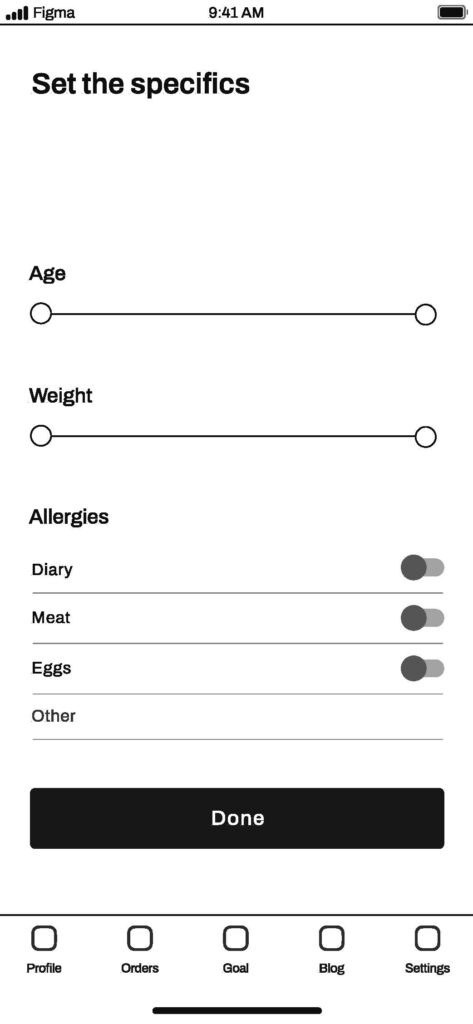
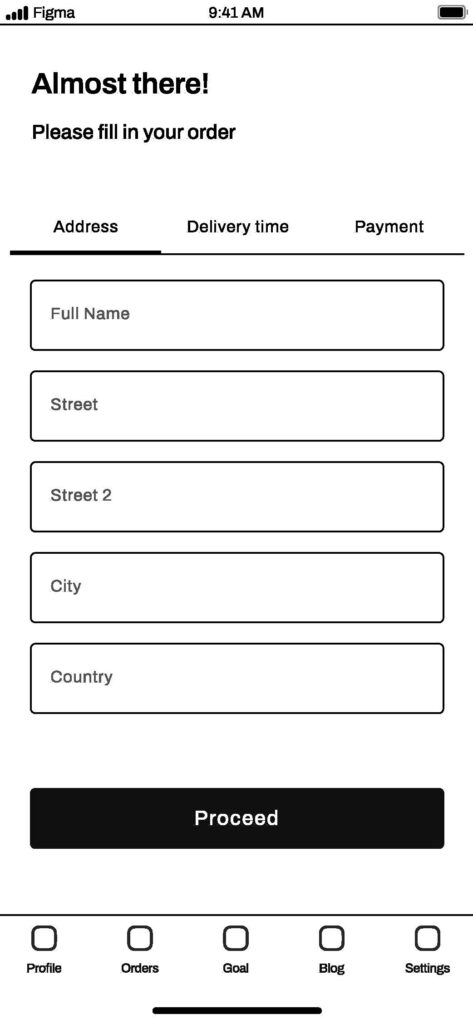
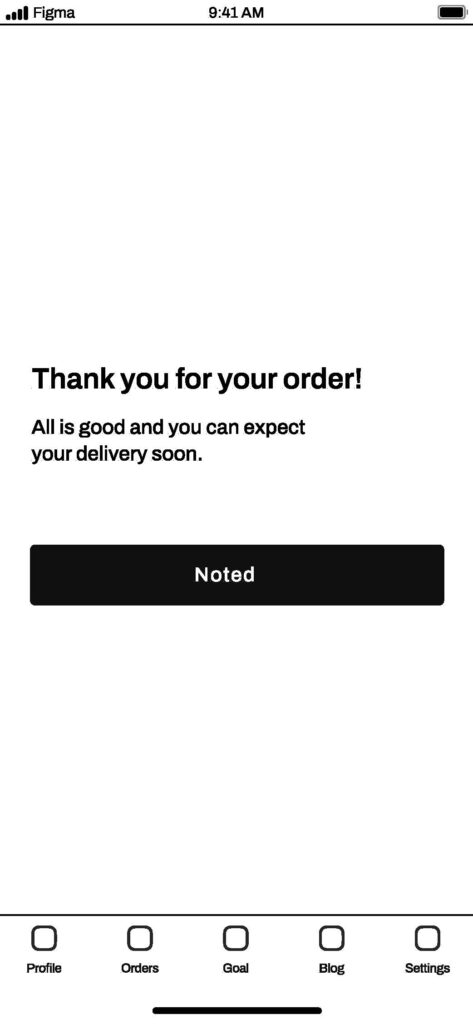
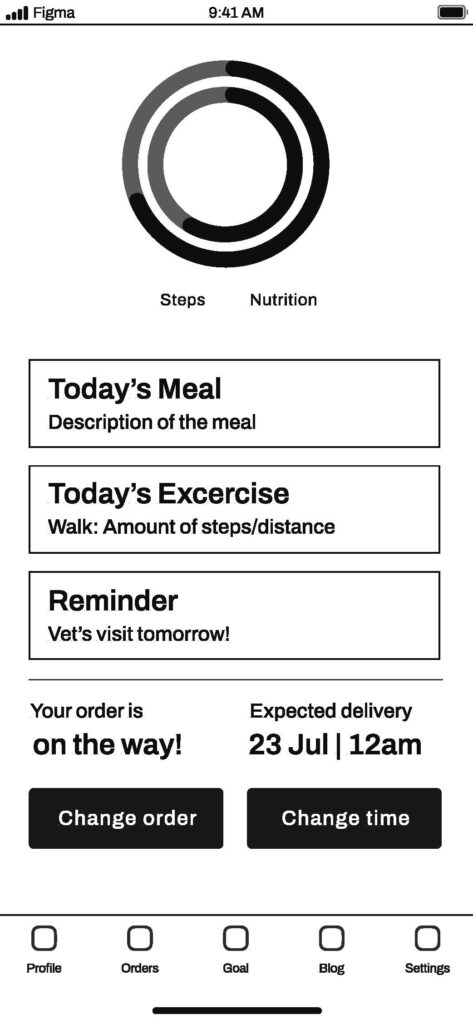
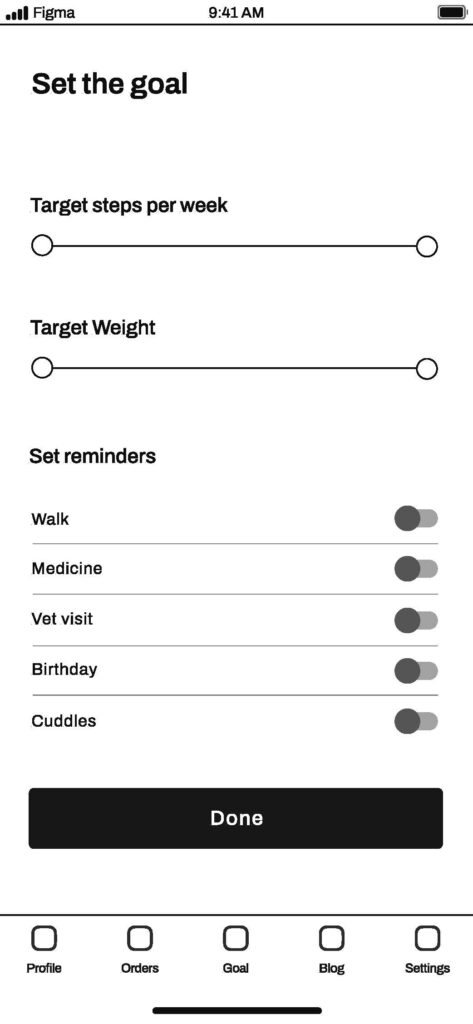
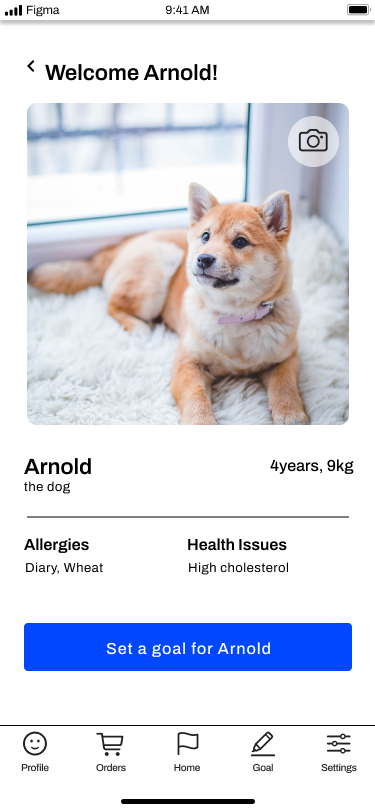
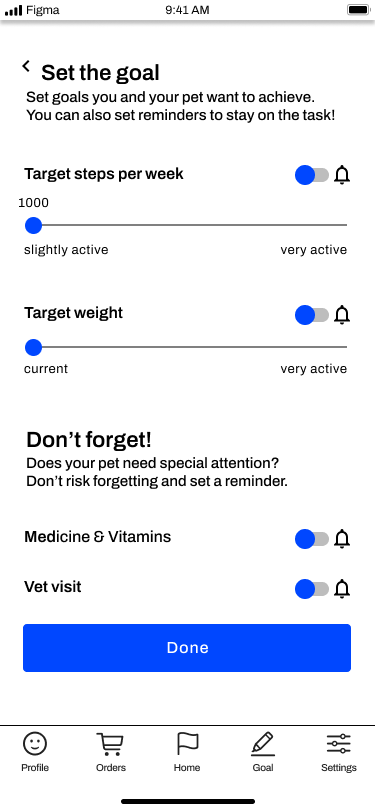
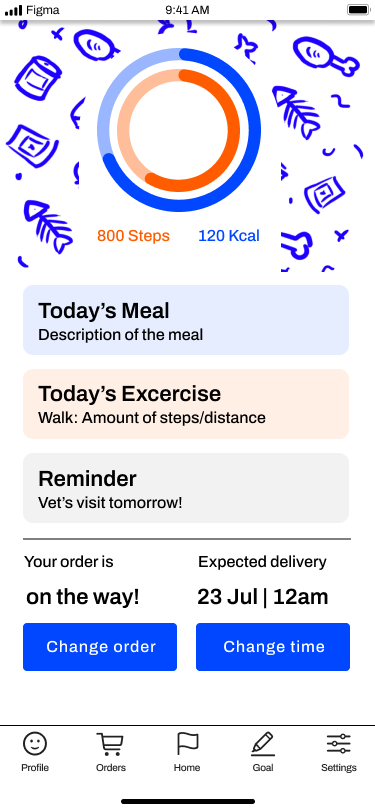
Digital Wireframes







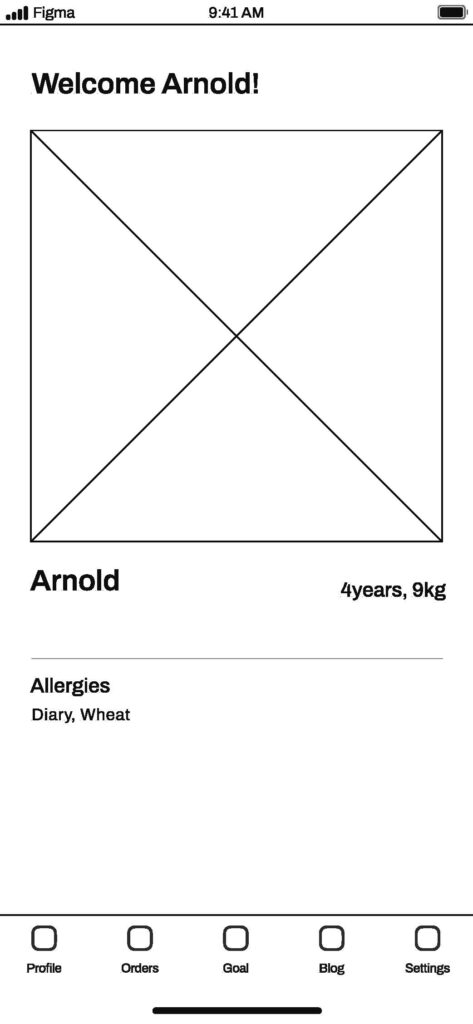
Finally, users get to the homepage, now with their pet’s needs and goals.
Usability Study
I found that participants
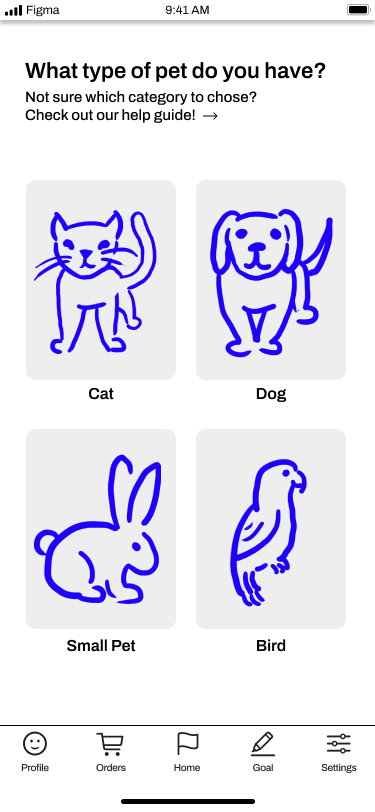
- Are not sure how to choose a category
- Would like to be able to change settings later on
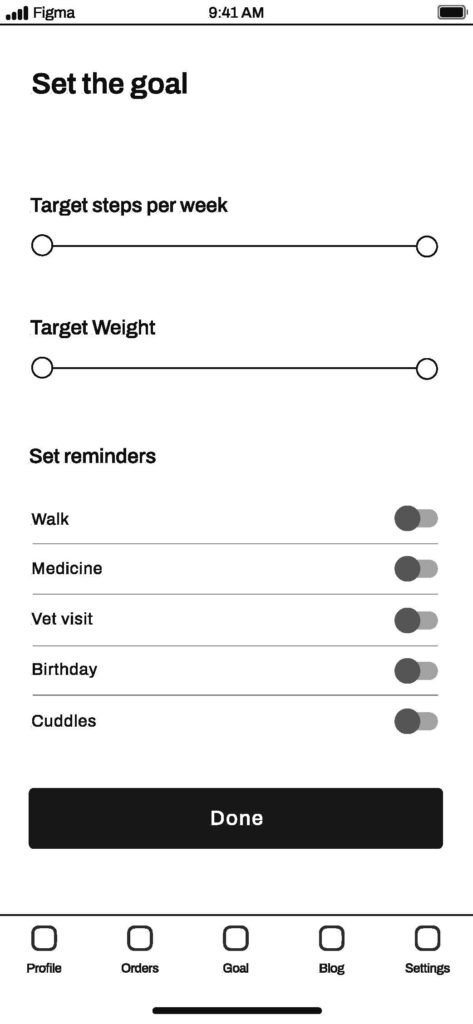
- Are not sure how to approach the goal option
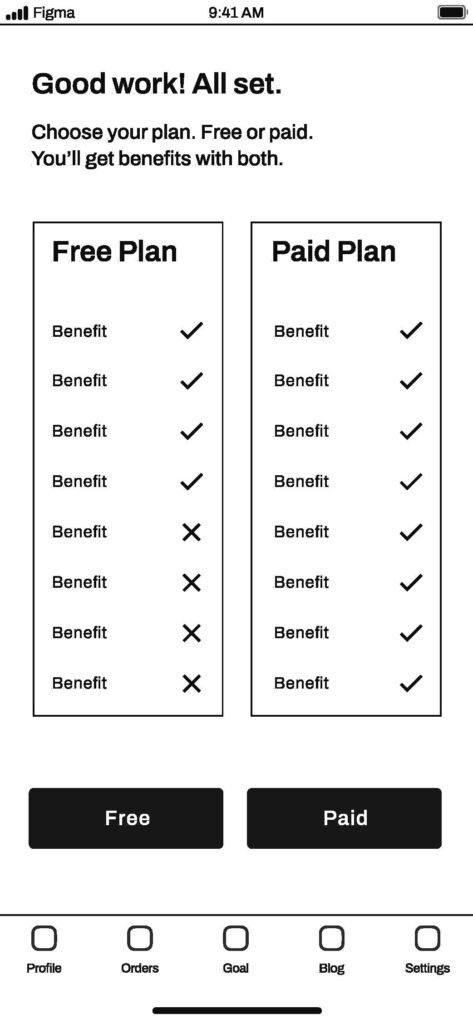
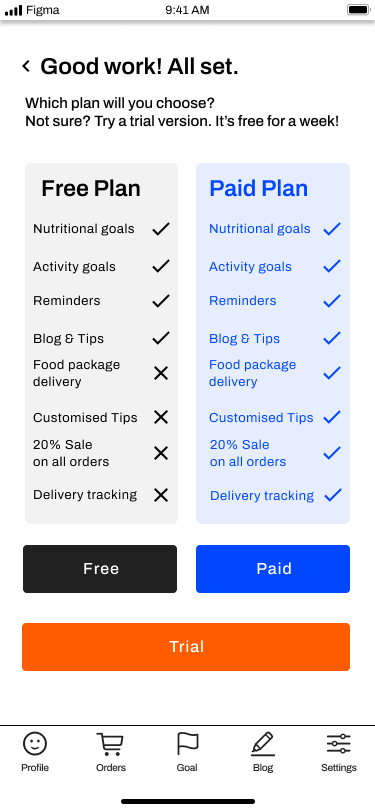
- Would like to be able to try out the paid plan
- Are not sure if they can switch back to a free plan
Based on this I decided to
- Provide visual cues on category
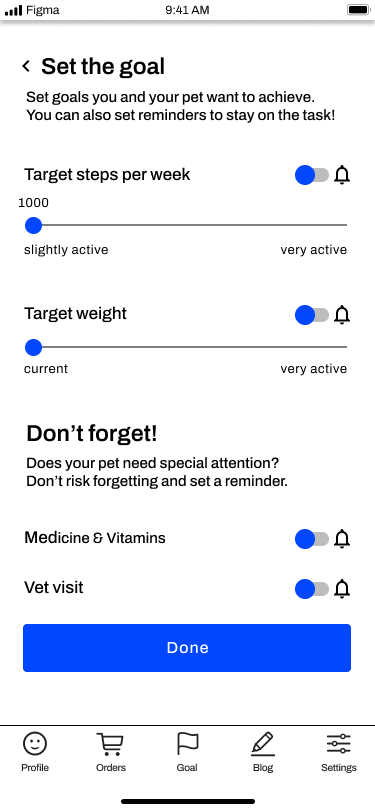
- Indicate that users can change the parameters later
- Provide more text cues on the goal section
- Offer the trial option for a paid plan
- Include list of conditions to assure users they can switch back to free plan at any time
Iterated designs




Final Mockups






Accessibility
To make the app accessible, I made sure, the text was legible and the colors had high contrast. I also used descriptive text along with icons for users who might not be familiar with their meaning.
