
The problem
There are more brands and products made than ever before. While having a large selection of products might sound like a good thing, it can be difficult to choose the “one” product if we can choose between thousands. Having too many options can make you second-guess your decision and ultimately, unhappy with what you selected.
A partial solution to this problem is streamlining the selection using filters and sliders.
- Filters can help you find a specific value that you want your product to have. Filtering is based on tags assigned to the product — such as colour, brand, or functionality.
- Sliders can help you specify a range of values — like a price, year or dimensions.
Why might that not be enough?
Regular filters only help you see the values that you want to see but they don’t necessarily cut out the values you don’t want to see like sliders do. Unfortunately, sliders can’t be used on values without a range — such as brand, colour or material.
Introduction of the “unfiltering”
What could help the users streamline the selection of products is an idea of “unfiltering” that would allow you to filter out the values you don’t want to see.
What problem would it solve?
When a new product is added to a large e-shop, there’s a person responsible for adding tags and categories to each product. This helps to label the specific product values.
But is it always possible to tag the product correctly? Some people can look at a dress and perceive its colour as purple, while another person might see that same dress as pink.
Tagging can also be missing, altogether. If the person responsible for tagging can’t decide which value is the closest, they might not assign any
Specific problems examples
Filtering based on a material
An online store wants to add two new products. Both products are simple white T-shirts (pictures A and B). The person responsible for tagging adds tags and categories like “white”, “size-L”, “round-neck”, “cotton”, “short-sleeve” and “regular-fit”. The only difference between the two new products is that shirt B has a material compound containing elastane. Therefore it also has the tag “elastane”.

A customer who wants to purchase a new t-shirt visits the store. They are interested in a T-shirt that only contains cotton. However, when this user selects the filter “cotton” the selection also shows them products containing a compound of cotton and elastane. This does not help the user find what they are looking for as they have to open each product on a separate page and check the material.
Filtering based on a brand
Some customers have a “love brand” from which they buy everything. When they need a new product they have an easier time selecting since they believe the brand itself guarantees a good choice. But some people don’t want to restrict themselves and like to have more possibilities and explore new brands.
However, both groups might also have a “hate brand”—for example a brand with harsh employee policies, bad environmental impact or low-quality materials. And while you might want your new coffee machine to be a reasonable price you know sometimes the low price comes with a reason. Instead of selecting all 50 brands from the long list of brands an online electro e-shop might have, wouldn’t it be easier to one-click remove the one brand you have a bad experience with?
User journeys using filtering vs. unfiltering
Let’s say a customer wants to buy a new chair for their garden. They want the chair made from a natural material to match the other furniture they already have.
A user journey with regular filters
- They visit their favourite online furniture shop.
- They scan the top navigation and select a “chairs” category.
- On the product information page, they already see a chair they like — a black rattan chair. But it is a bit expensive. Is there a similar chair that is cheaper? Most likely, there are more than 200 chairs on the listing page.
- To streamline the selection the customer finds filters on the page.
- The customer can see they can specify a colour, material and price. They select filters “rattan” and “black”. Surprisingly, only 2 chairs are displayed. One is a black plastic chair with a rattan part on it. The second one is the expensive chair they saw before. The customer doesn’t like the selection, since they don’t want the chair to contain plastic.
- They delete the filters and specify only the maximum price.
- They view the remaining 50 chairs, including a lot of plastic chairs. After going through nearly all the chairs, they finally find a chair they like. A black wooden chair. The customer likes it a lot and opens the product in a new tab not to lose it. They finish looking through the remaining items to be sure they haven’t missed anything else.
- The customer doesn’t find more appropriate chairs so they try to make the maximum price a bit higher, they also select a filter that says “wood” but as it turns out, there are still a lot of chairs that contain plastic materials.
- They don’t want to go through all the products again and leave the store without making a purchase.
A user journey with unfiltering
- The customer realizes there is a furniture store that lets them select values they don’t want.
- They head to the website
- They select the “chairs” category in the top navigation.
- After that, they select the negative filter for a value “plastic” and a positive filter for a value “black”.
- Now they see 75 chairs with the values they want. They lower the price until they see only 5 chairs remaining
- After a while they select a chair that is still a reasonable price, it does not contain plastic and will fit in the garden perfectly.
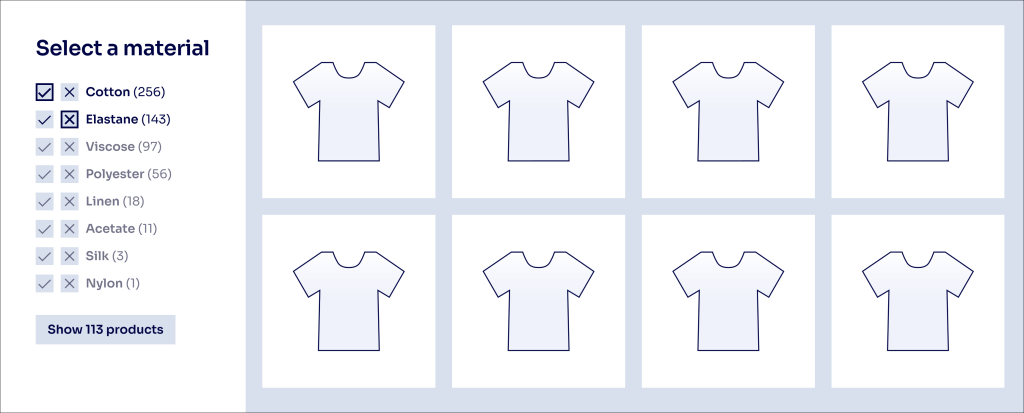
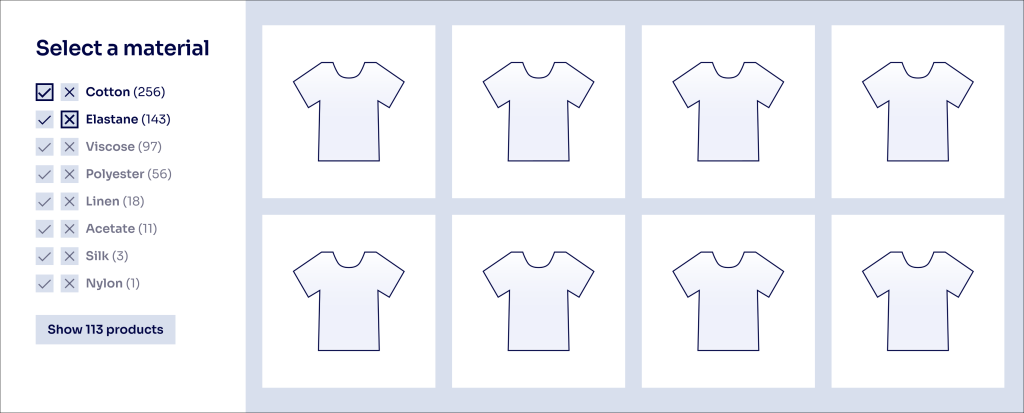
What could the unfiltering look like
These are simple examples of what the unfiltering could look like on a page.

Closing thoughts
While this idea may seem like a way to make customers buy more products I believe it would help them buy better products. Additionally, empowering customers to make better choices inspires them to return and make another.
